
How to Design “Colorblind” Safe Litigation Graphics
Understandably, most graphic designers are oblivious to color impairment. As a result, we commonly believe using color alone will adequately classify, differentiate, emphasize, highlight, embellish, and signal content. We also choose color to evoke emotional responses and enable subtle or obvious coding. Used intelligently, color influences perception and provides a subliminal tactical advantage. Unfortunately, very few of us consciously design “colorblind” safe litigation graphics.
Color vision impairment in the general population.
About 8% of Caucasian males, 5% of Asiatic males, and 4% of African males are “colorblind,” (Okabe & Ito, 2002) and about 0.5% of women are affected by color vision impairment. The most common impairment is green-insensitive (i.e., green-blind) affecting about 6% of Caucasian men. About 2% of the color-impaired population are red-insensitive (Swift, 1996) which is perceived very similarly to green-blind.
The physiology of color vision impairment.
The cones in our eyes contain pigments tuned to receive wavelengths in three parts of the visible spectrum: red, green, and blue (trichromatic). Color impairment most commonly occurs when one pigment is missing, usually red or green, resulting in dichromatic vision. (Ridgen, 1999) Pure forms of color vision impairment are relatively rare while dysfunction of a lesser degree is more common, causing a slight shift in sensitivity of one cone type towards another color hue in the light spectrum. (Jenny & Kelso, 2007)
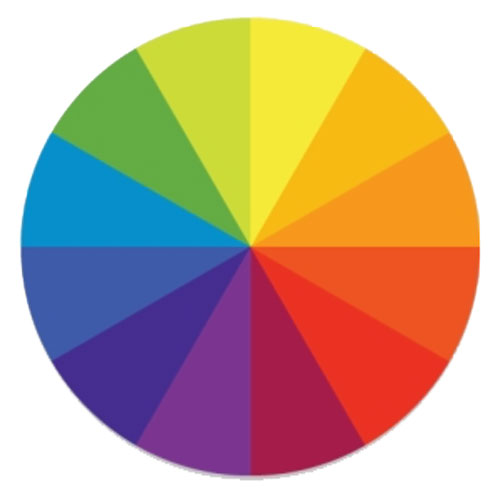
How the color-vision-impaired perceive colors.
Here are two color wheels, one “normal” (PNGio.com) and the other simulating deuteranopia, the most common variation of color vision impairment, as approximated by Adobe Photoshop, an application almost universally used by litigation graphic designers.
Design challenges.
Most graphic designers are blessed with perfect color perception so unless we deliberately accommodate color impairment, our intended color effect might be missed by some people who will decide your case (judges, juries, or arbitrators) or influence outcome (mediators, insurance claims adjusters, and opponents).
Predicting color-impairment perception in designs.
Deuteranopia (green deficiency, ~ 5% of the male population) and its close cousin protanopia (red deficiency, ~ 2.5%) can be simulated on an element-by-element basis in Photoshop, as illustrated in the color wheel above (see Adobe Photoshop). A more convenient tool is Color Oracle, a free app installed as a menu bar option. It enables instant transformation of the home screen to simulate deuteranopia, protanopia, tritanopia (blue deficient, ~ 0.5%), and grayscale (no color, exceedingly rare). (Color Oracle, 2020)
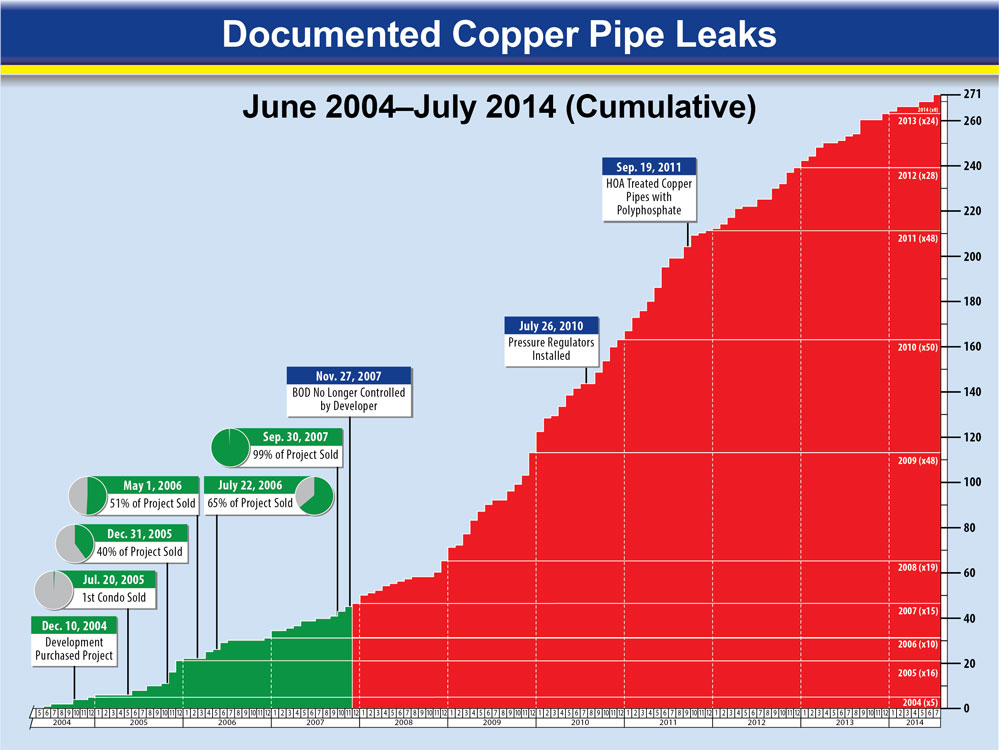
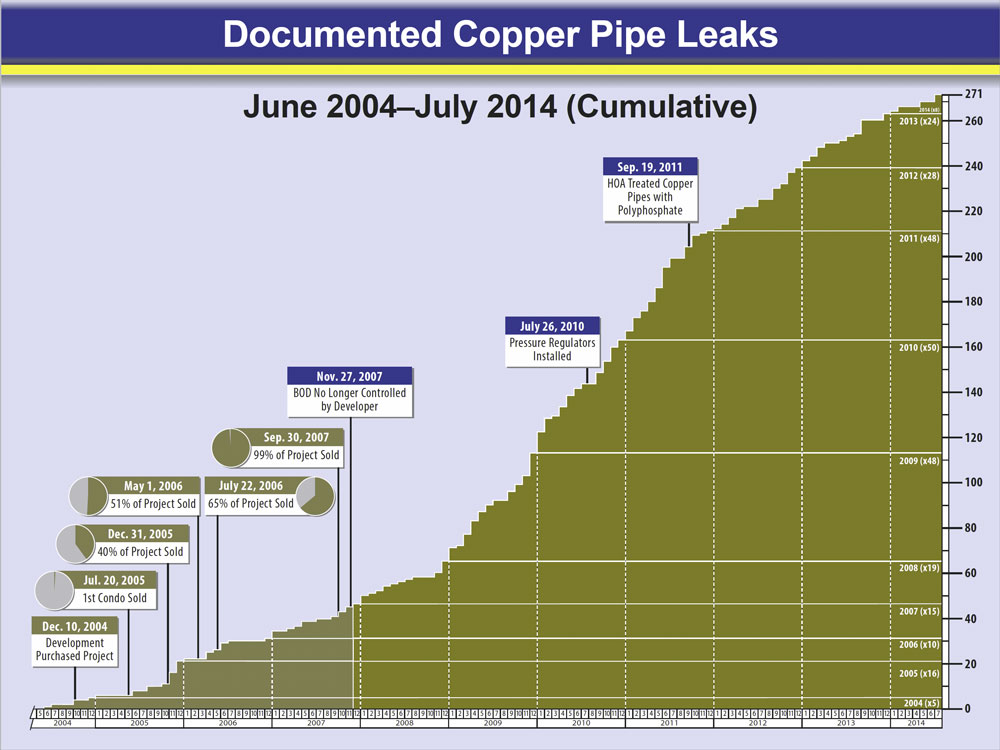
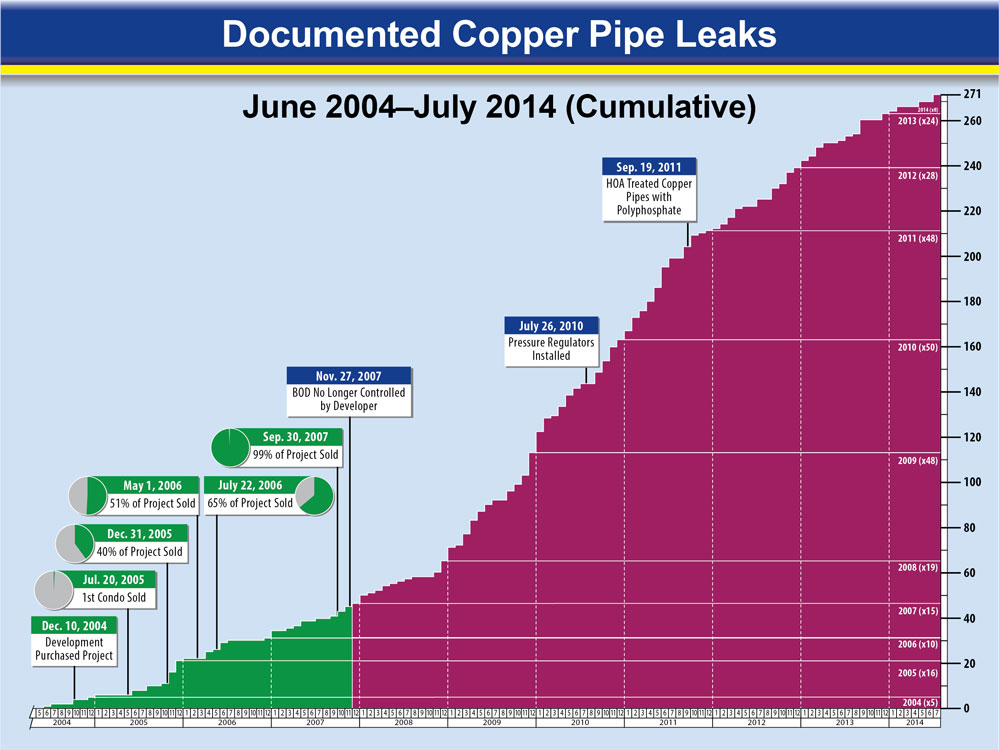
Examples of problem designs.
Here is a litigation graphic appearing properly color-coded to an unimpaired person in sharply contrasting green and red (top left). However, a green or red-insensitive color impaired person will perceive it as uniformly olive-green (top right). A “colorblind safe” version in green and purple (bottom left) is a better choice because the contrast remains in both scenarios. I used Color Oracle to create these impairment simulations.
Compensating for color vision impairment.
Fortunately, we can compensate for color vision impairment to ensure our demonstrative exhibits are perceived as intended.
Color is divided into hue, saturation, and brightness (“HSB”) where hue distinguishes one color from another, saturation is intensity, and brightness is luminosity. Color vision impaired people more easily differentiate hues when saturation and brightness is varied to achieve good contrast. (Hoffman, 1999)
The best contrast in a grayscale of dark to light is achieved when combinations comprising grays are furthest apart in scale. Thus, black and white, or 80% gray and 20% white, are perceived easier than 60% gray and 40% gray. Similarly, tonal differences, such as a very dark green compared to a light red, are easier to differentiate, much as an unimpaired person can differentiate dark green and light green.
Besides higher contrast, these techniques work well:
- Communicate all information primarily through some means other than color
- Deploy differently shaped data points, line weights, or dash patterns
- Avoid pastels and other lightly tinted shades
- Vary the intensity of colors near each other
- Use textures or patterns in addition to or instead of colors (e.g., patent figure drawings)
- Use a green laser pointer instead of a red laser pointer
- Supplement text with illustrative icons or symbols instead of color (Arditi, 2005 and Gabriel-Petit, 2007)
How the color vision impaired perceive motion graphics.
Motion perception is colorblind and color perception is motion-blind because humans have two independent pathways for visual information in the brain and three parallel brain mechanisms or “orders” that serve human motion perception.
The sensitive first order system depends on cues from varying brightness. The slightly less sensitive second order depends on texture, and the considerably less sensitive third order depends on figure-ground (i.e., foreground-background) contrast. Motion is detected only by the third order system.
The significance to designers is while color impairment will not interfere with perception of motion in a video or animation, the figure-ground relationship (i.e., foreground-background) should be emphasized. (Mankin, 1999)
Constant awareness.
Litigation graphic designers must build awareness of color vision sensitivity through practice. In recent years, I’ve been getting better at this and occasionally, when an inquiry to a client or a court clerk reveals that an important stakeholder is “colorblind,” I feel rewarded.
Jim Gripp is a pioneering founder of Legal Arts, Inc. He has over forty years-experience as a litigation graphics consultant and private investigator. Email Jim at jgripp@legalarts.com.
Endnotes
Adobe Photoshop: In Photoshop’s color picker window, select the color you want to approximate for deuteranopia with the eyedropper tool so it becomes the background swatch; click the background swatch in the tool bar to access the color picker window; select the “a” button in “Lab” mode and enter zero as the value; both the “current” (unimpaired) and “new” (impaired) colors will appear as swatches; select “OK” so the background color changes to the new color; select the color in the image you want to approximate with the selection tool and replace with “background color.”
Arditi, Aries “Effective Color Contrast: Designing for People with Partial Sight and Color Deficiencies,” Lighthouse International, 2005.
Bernhard Jenny, Bernard and Kelso, Nathaniel Vaughn “Color Design for the Color Vision Impaired” Cartographic Perspectives, No. 58, Fall 2007, pp. 61-67. Last retrieved 26 March 2020 at: http://colororacle.org/colororacle/resources/2007_JennyKelso_ColorDesign_hires.pdf
Color Oracle color blindness simulator for Windows, Mac, and Linux is available free at https://colororacle.org/ (last retrieved 26 March 2020).
Gabriel-Petit, Pabin “Ensuring Accessibility for People With Color-Deficient Vision,” UX matters, last retrieved 26 March 2020 at https://www.uxmatters.com/mt/archives/2007/02/ensuring-accessibility-for-people-with-color-deficient-vision.php
Hoffman, Paul “Accommodating Color Blindness,” Usability Interface, Vol. 6, No. 2, October 1999.
Mankin, Eric “Motion Perception is Colorblind…and color perception is ‘motion blind,’ psychology experiment finds.” USC Chronicle, vol. 19, no. 3, Sep. 13, 1999.
Okabe, Masatake and Ito, Kei “Color Universal Design (CUD) – How to make figures and presentations that are friendly to Colorblind people,” J*FLY data repository, Nov. 20, 2002, updated Sep. 24, 2008. Last retrieved 26 March 2020 at http://jfly.iam.u-tokyo.ac.jp/color/
PNGio.com color wheel, used with permission Last retrieved 26 March 2020 at: https://pngio.com/images/png-a306973.html
Rigden, Christine “’The Eye of the Beholder’—Designing for Colour-Blind Users,” British Telecommunications Engineering, Vol. 17, Jan, 1999. Last retrieved 26 March 2020 at: http://safecolours.rigdenage.com/
Swift, Gary “Colors For The Colorblind,” last retrieved 26 March 2020 at http://www.designmatrix.com/pl/cyberpl/cftcb.html